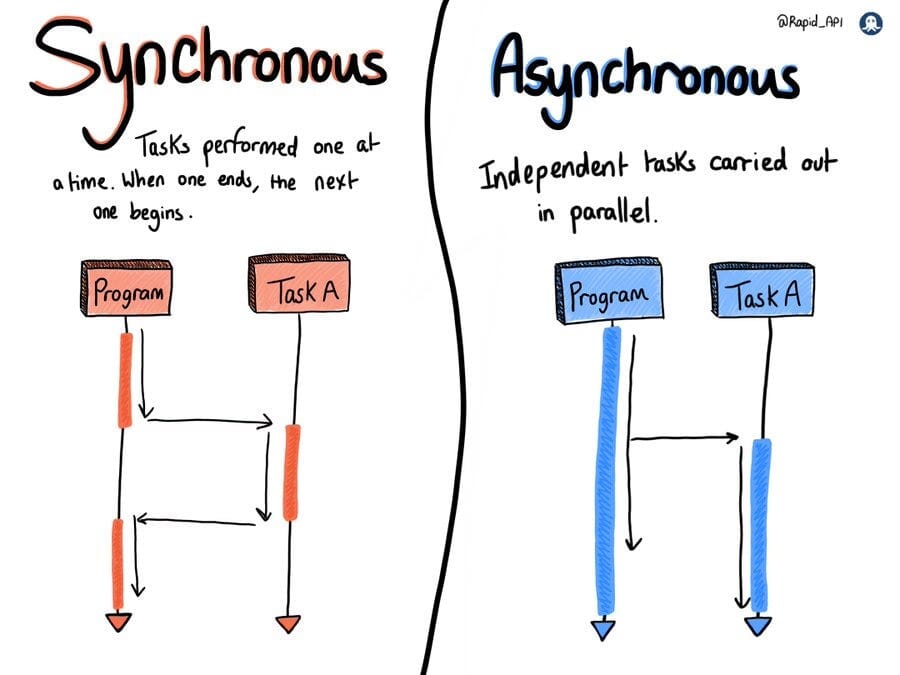
JavaScript is known for its single-threaded nature, meaning it can only execute one operation at a time in its execution context. However, thanks to asynchronous programming, JavaScript can handle multiple tasks efficiently without getting blocked, especially when dealing with I/O operations like file reads, network requests, or timers. The key concepts that make this possible are the Call Stack, Event Loop, and Task Queue (or Job Queue in the case of Promises).
In this article, we’ll dive deep into how these mechanisms work, how they interact, and why they are important to understand for both JavaScript and Node.js.

The Call Stack: Where Synchronous Code Lives
The Call Stack is a Last In, First Out (LIFO) data structure used by JavaScript to keep track of the execution context. Whenever a function is invoked, it is placed on the top of the stack. When the function finishes execution, it is removed from the stack.

Example of Call Stack in Action
function first() { console.log("First"); } function second() { first(); console.log("Second"); } function third() { second(); console.log("Third"); } third();
- When
third()is called, it is pushed onto the stack. - Inside
third(),second()is invoked, sosecond()gets pushed on top ofthird(). - Then,
first()is called fromsecond(), so it gets added to the stack. - Once
first()finishes, it is popped off, thensecond()finishes and is removed, followed bythird().
The execution flow looks like this:
Stack: 1. first() -> executes, pops off. 2. second() -> executes, pops off. 3. third() -> executes, pops off.
Call Stack Key Points:
- Synchronous code runs in the order it appears.
- If a function takes too long (e.g., a large loop or a blocking operation), the stack gets "stuck" until it finishes, halting further execution.
The Event Loop: The Heart of Asynchronous Programming
The Event Loop allows JavaScript to perform non-blocking I/O operations, despite being single-threaded. It continuously monitors the Call Stack and the Task Queue (also known as the Callback Queue).
When the Call Stack is empty, the Event Loop pushes tasks from the Task Queue into the stack for execution.
Example of Event Loop and Asynchronous Code
console.log("Start"); setTimeout(() => { console.log("Inside setTimeout"); }, 1000); console.log("End");
Output:
Start End Inside setTimeout
What happens under the hood?
- "Start" is logged immediately since it is synchronous code.
- The setTimeout() function is called. This is an asynchronous operation, so it registers a callback function to be executed after 1000ms, but the function itself is non-blocking and is removed from the Call Stack almost immediately.
- "End" is logged because the stack is empty again, and this is synchronous.
- After the delay (1000ms), the callback from
setTimeoutis placed in the Task Queue. - The Event Loop checks if the Call Stack is empty and, finding it so, pushes the callback from the Task Queue onto the Call Stack for execution, printing "Inside setTimeout".
Event Loop Key Points:
- The Event Loop ensures that asynchronous operations don't block the main thread.
- Callbacks from async operations are only executed after the Call Stack is clear.
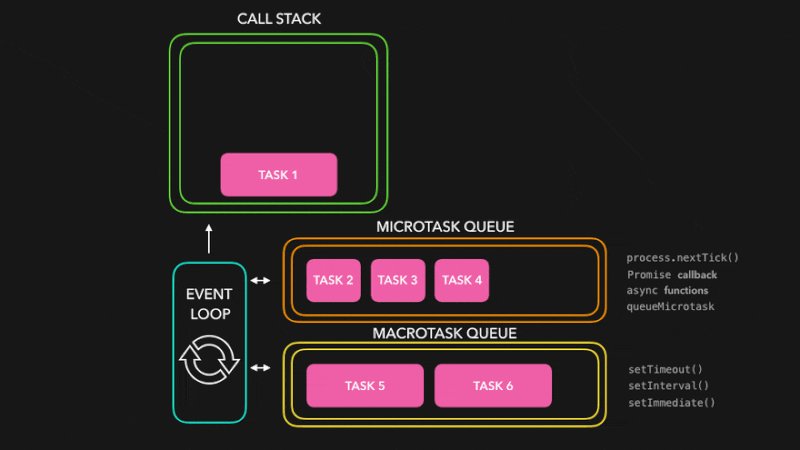
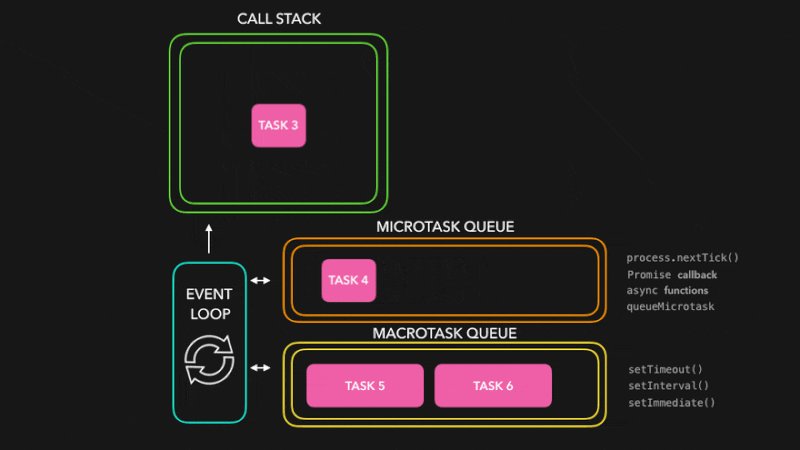
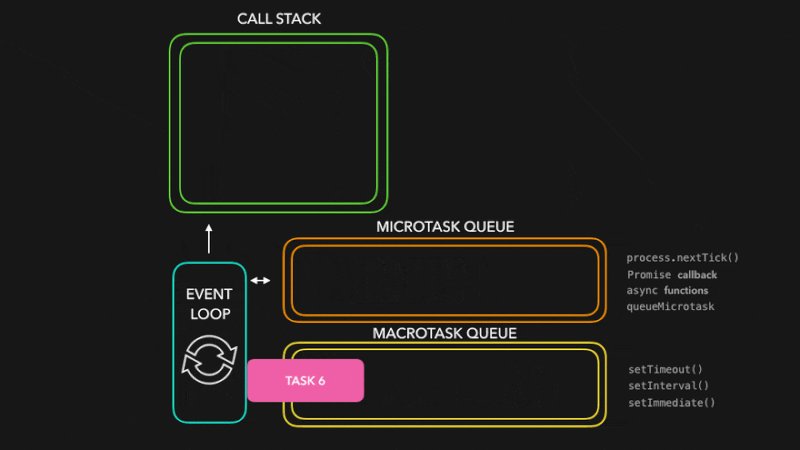
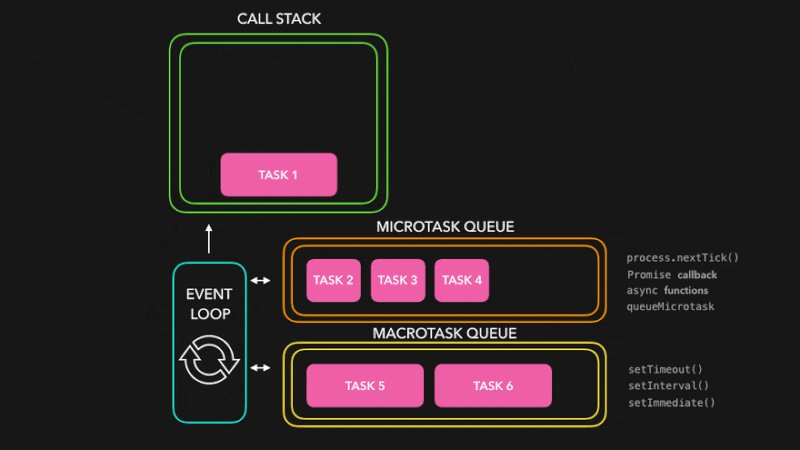
Task Queue and Microtask Queue: Different Priorities
In JavaScript, there are two important queues:
- Task Queue (or Callback Queue): Holds callbacks from events like
setTimeout,setInterval, or I/O operations. - Microtask Queue: Handles tasks like Promises and process.nextTick() (in Node.js), and they are given higher priority.

Example with Promises (Microtasks)
console.log("Start"); setTimeout(() => { console.log("Timeout"); }, 0); Promise.resolve().then(() => { console.log("Promise"); }); console.log("End");
Output:
Start End Promise Timeout
What happens here?
- "Start" is logged.
- The setTimeout() is called with a delay of
0ms, but its callback still goes to the Task Queue. - A Promise is resolved, and its
.then()callback is placed in the Microtask Queue. - "End" is logged synchronously.
- The Event Loop checks the Microtask Queue first, so "Promise" is logged before "Timeout" (even though both are asynchronous).
Microtask vs. Task:
- Microtasks (Promises,
process.nextTick()) are prioritized and executed before tasks in the Task Queue. - This means the Microtask Queue is always checked before the Event Loop handles tasks in the Task Queue.
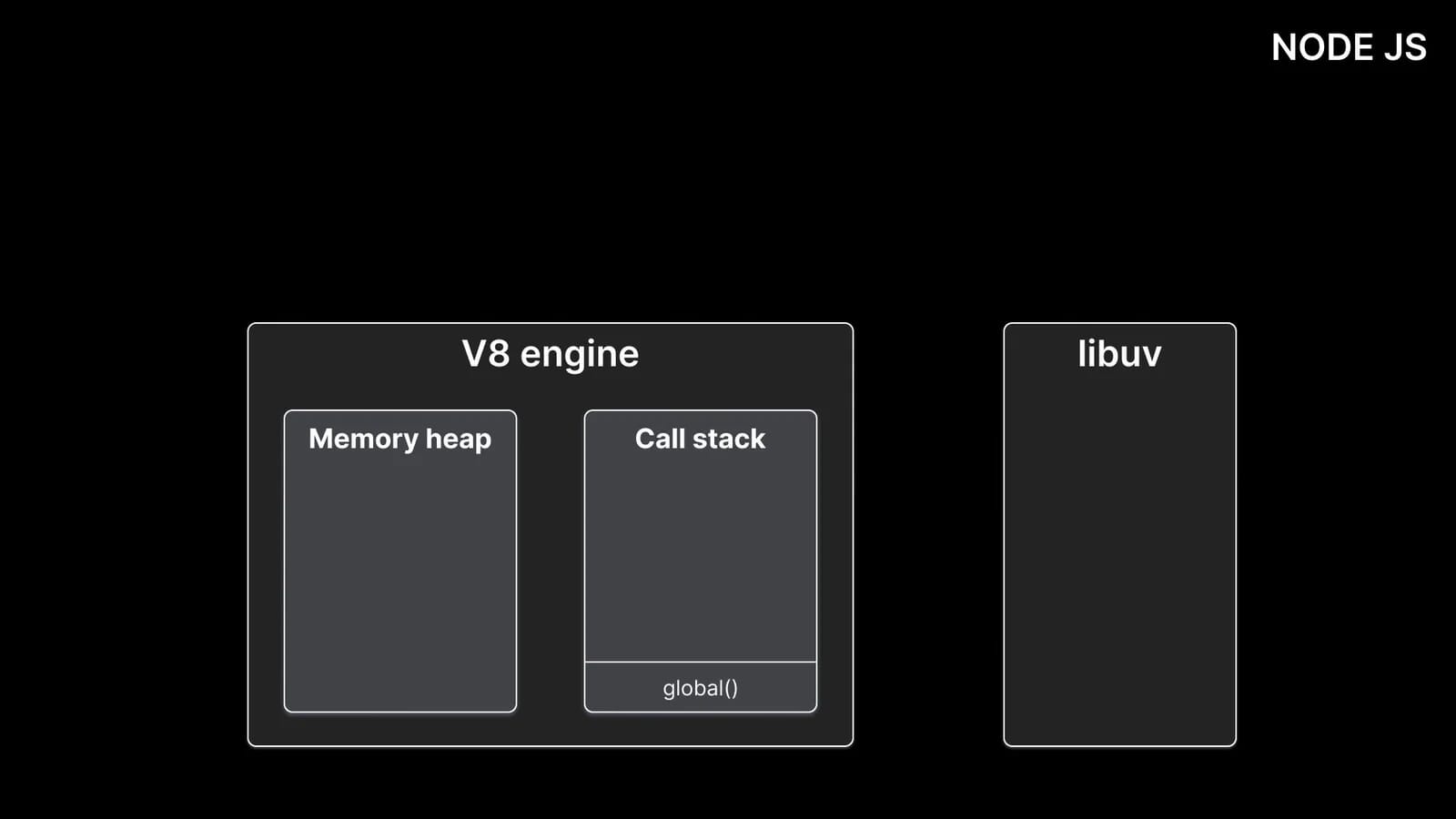
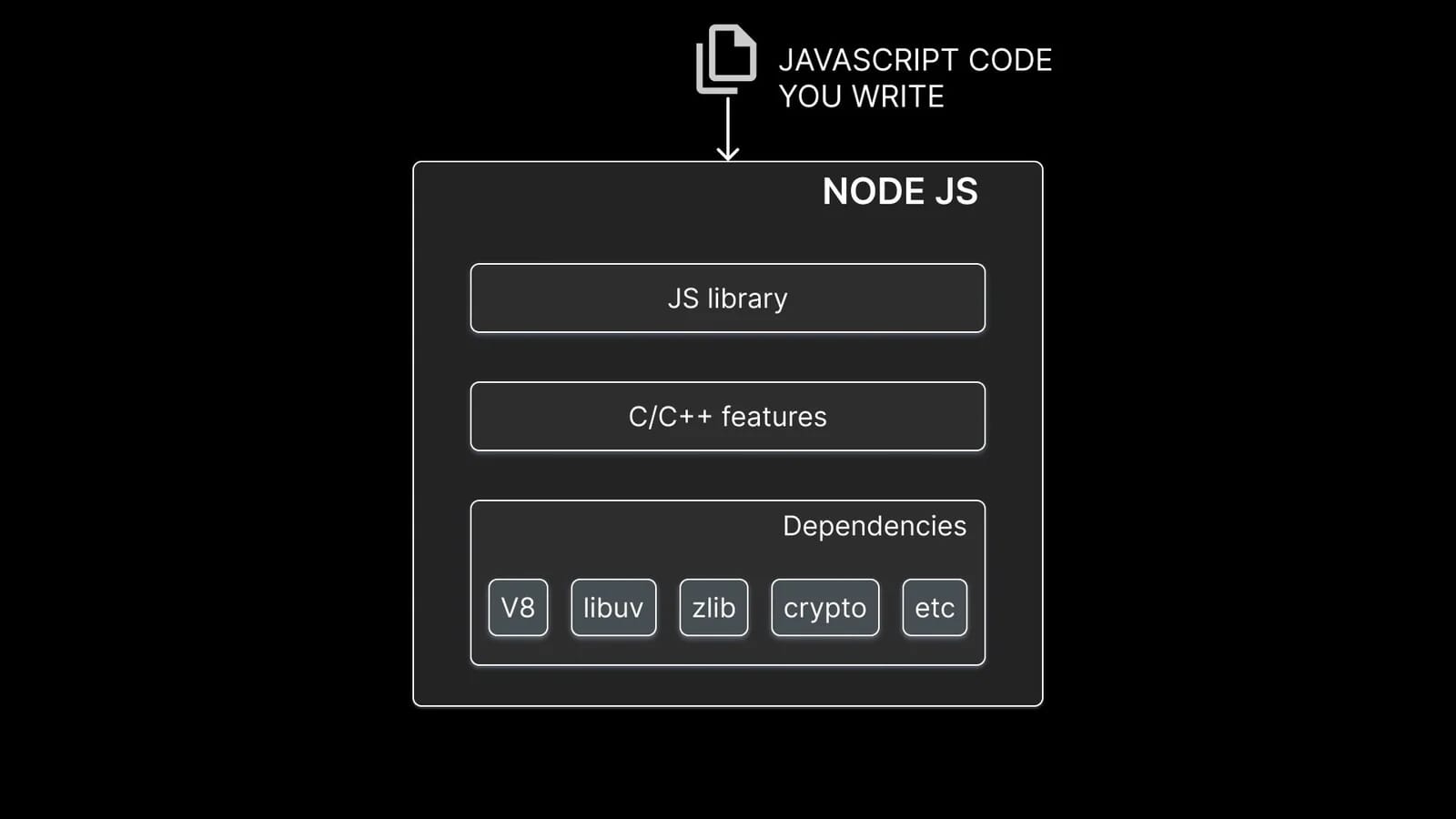
Node.js and the Event Loop
While JavaScript in the browser primarily deals with user events and rendering, Node.js operates in a server environment where it handles I/O operations like file reads, database access, and network requests. Node.js uses the same Event Loop, but with additional layers like the libuv library that manages its I/O operations asynchronously.

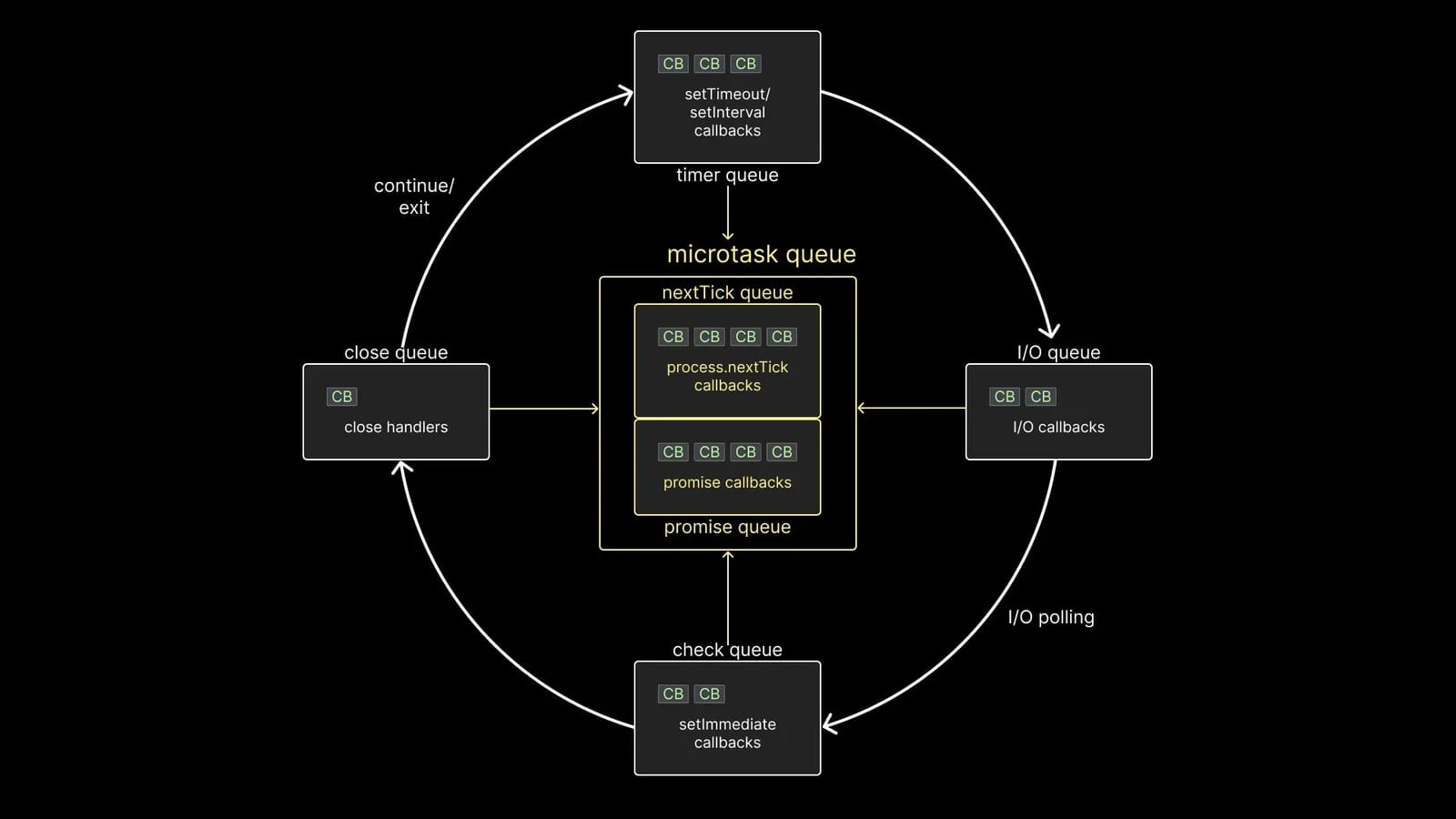
Node.js Event Loop Phases:
The Node.js Event Loop has several phases:
- Timers: Executes callbacks for
setTimeout()andsetInterval(). - Pending Callbacks: Executes I/O callbacks.
- Idle/Prepare: Internal use only.
- Poll: Retrieves new I/O events, executing I/O-related callbacks.
- Check: Executes callbacks for
setImmediate(). - Close Callbacks: Handles cleanup callbacks (e.g.,
socket.on('close')).

Example in Node.js
const fs = require('fs'); console.log("Start"); fs.readFile('example.txt', (err, data) => { if (err) throw err; console.log("File read"); }); setTimeout(() => { console.log("Timeout"); }, 0); console.log("End");
Output:
Start End File read Timeout
What happens here?
- "Start" is logged synchronously.
- The fs.readFile initiates an asynchronous file read, and its callback is placed in the Poll phase of the Event Loop.
- A setTimeout with
0msdelay is placed in the Timer phase. - "End" is logged synchronously.
- When the file read completes, the callback in the Poll phase is executed.
- Finally, the setTimeout callback from the Timer phase is executed.
Key Points:
- Node.js manages I/O operations asynchronously with help from libuv and the Event Loop.
- I/O callbacks are processed during the Poll phase, and
setTimeoutcallbacks are processed in the Timers phase.
Conclusion
Understanding how the Event Loop and Call Stack work is critical for writing efficient, non-blocking JavaScript and Node.js applications. By leveraging asynchronous programming, JavaScript can handle multiple tasks without freezing the main thread, making it ideal for both frontend and backend development.
Recap:
- The Call Stack executes synchronous code, while the Event Loop handles asynchronous tasks.
- Tasks are placed in either the Task Queue or Microtask Queue, with microtasks having higher priority.
- Node.js extends the Event Loop with additional phases to handle I/O operations.
With this knowledge, you can better optimize your JavaScript and Node.js code, improving performance and responsiveness.
This blog post provides a detailed yet accessible explanation of how the Event Loop and Call Stack work together in both JavaScript and Node.js. Let me know if you'd like to tweak or expand any section further!
